Summary
You can call it what you like, blank space, empty space, negative space, white space, it’s all the same, and it’s almost always a necessary part of great designs. Here are the easiest way, how to add empty space in WordPress.
It just looks better
I am not sure, I have to explain this, but adding an empty space between different parts of your content simply makes everything look better. That’s a fact.
Use Gutenberg block – Spacer

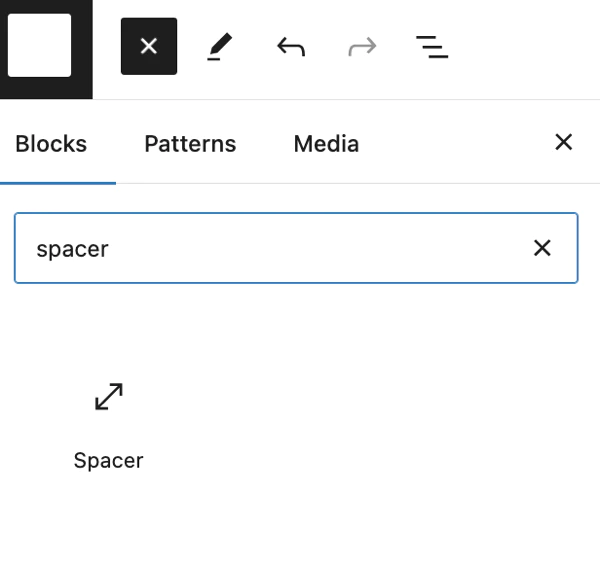
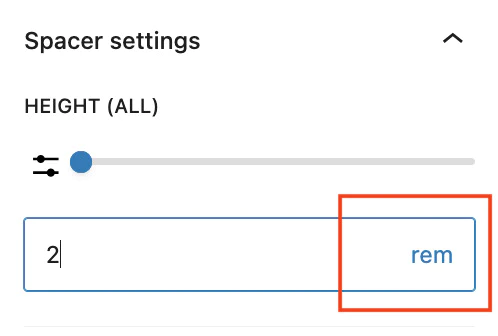
This is by far the easiest and I think the best option. Simply add a block, specify the height and it’s done. The Gutenberg block is called Spacer, and it does what it’s supposed to do. But, there is a small hiccup!
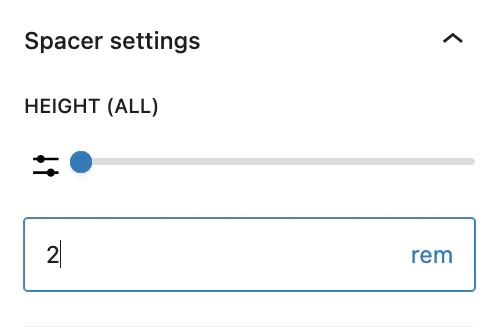
Unfortunately, it has one major flaw, and that is, that you can NOT specify the height for tablets and phones.
So, if you just want a small space between your paragraphs, it’s perfect. But if you want a large space, that should get smaller on phones, the spacer is no good.
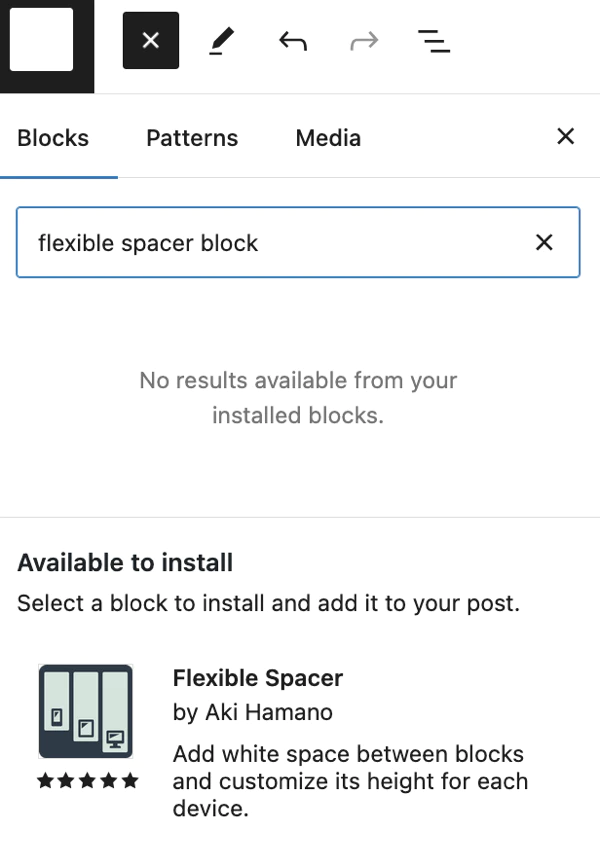
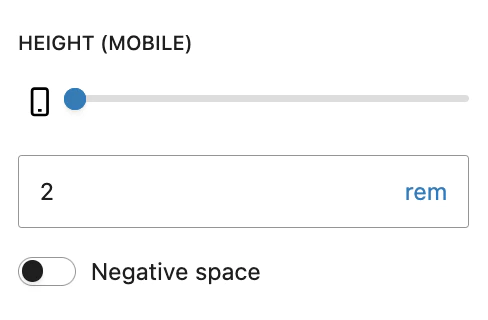
Use Flexible Spacer block
https://wordpress.org/plugins/flexible-spacer-block

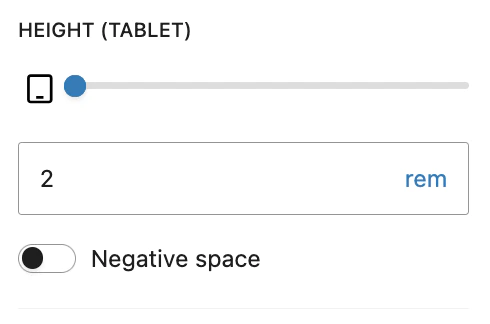
By far, my favorite Gutenberg block plugin. I use it on every website, and I can’t imagine my life without it. It’s simply what the default Spacer block should have been. The only difference is, that it allows you to specify the height of the space for desktop, tablet and mobile. And it’s genius.



Use REM values
What is a REM value? It’s easy, it’s the size of your paragraph font. And that should be 16px. So one REM is 16px. And from those 16px then come the whole design structures. So in modern designs, kind of everything turns around these 16 pixels, simply because it looks better.
So when you define your empty space in the Gutenberg block, it’s best to use the REM values, so that everything works together. For example, 2 REM between paragraphs, etc.

Duplicate the Spacer block
Once you are happy with how it looks, you can just duplicate the block and place the duplicates wherever you want. This is also why I think that using these blocks is a much better idea than using margins and paddings.
Using margins and paddings
Bad idea in my opinion. There are options in Gutenberg to specify margins and paddings for each block. I personally think this much more cumbersome way of doing this, and I do not recommend it. You don’t see those margins in the editor, you basically have to remember that you placed them there. You can’t duplicate them. If for some reason you want to do this, here is an article explaining margins and paddings in Gutenberg.
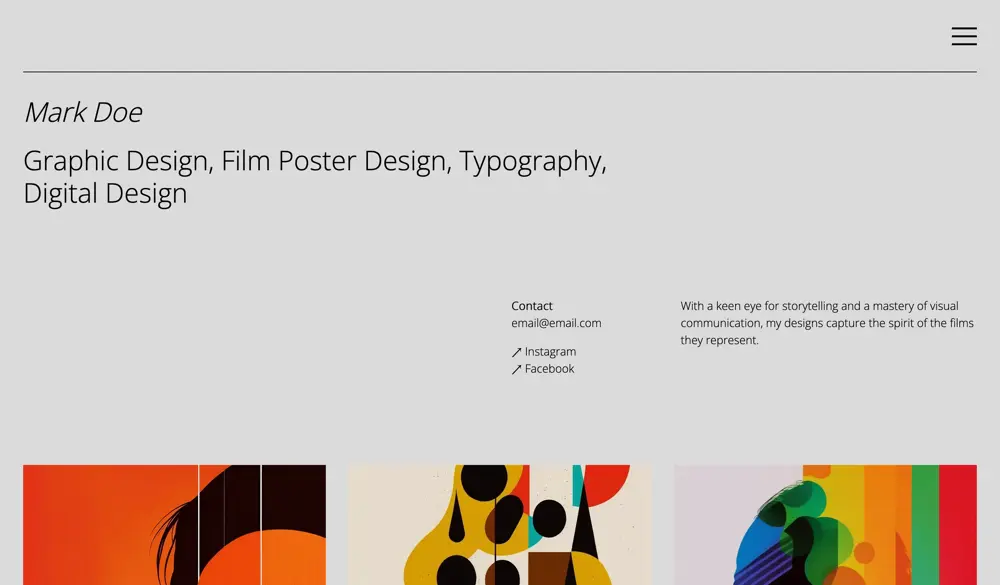
Example – Mark demo
Can you see how the text on the homepage is nicely set apart, well, that is done by the Flexible Spacer block with combination of adding everything into columns.

And btw, this beautiful demo was created with free Minimalio WordPress theme.
Good luck