Summary
My main aim was to find an easy way to create an image slider, just arrows – left and right. Basically this – https://elena.mikimalio.com/

Sliders in general
Sliders are tricky, they could look absolutely amazing, with texts and images moving in with each slide, animations all over the place, but the more complex they are, the harder it is to make them fit. Well, it’s actually almost impossible, not mentioning the accessibility, which should be a requirement.
I believe it’s mostly the phones, that killed the fancy sliders, because they just look terrible and don’t function well on the touch screens. I am not saying it’s impossible, it’s just better to make the websites without them.
Nevertheless, you can still make a nice simple slider, just images, going left to right, an effective way to show your work. And for that purpose I tried 4 slider plugins, to see, how will they do.
What I was looking for
- Easy to operate – add few images and you should be done
- Free and no need for paying extra money, if all you want is left and right arrows on the sides
- Ideally, a possibility of having a slider that would adjust itself to the whole screen, but only the screen, so it wouldn’t overflow. Like here – https://elena.mikimalio.com/
Fullscreen coverage
Usually, websites are done in some kind of container, so for example, they would be 1240px wide, centered, to prevent making everything gigantic on larger screens. But it’s nice to sometimes break this and especially with sliders, make them go all the way from left to right. Sometimes, especially on homepages, make them also go from the top to the bottom.
Now, some sliders allow you to break the container of your website. Unfortunately, only few allow to make the slider fit the height of your screen.
Minimalio allows you to make anything break the width of the container, by setting the width of the block to the “full width”. A good thing to know…

1. B Slider – my favorite
If you want links or buttons, B slider is no good. If you want just images all over your page, B Slider is my favorite.
Advantages:
- editing right in Gutenberg
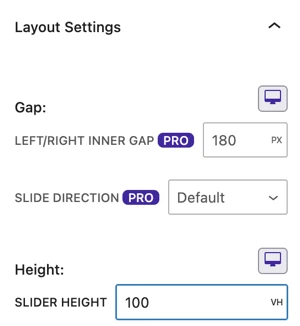
- allows to set the height of the slider to 100VH, which means, it will cover the whole height of the screen
Disadvantages:
- pretty much anything after adding images and arrows is only in the Pro version
- you have to switch off quite a few settings, to make it look good
- no full width setting, but you could still do that with Minimalio setting to “full width”
https://wordpress.org/plugins/b-slider
2. Meta slider
Easy to use, allows linking of the slides, but doesn’t allow full height. Meta Slider is definitely a solid option though, I like it a lot, and it has been a good servant on many websites.
Advantages:
- easy to create the slider and then it adds a Gutenberg block where you just choose the slider you created
- you can make your slides link somewhere, in the free version
- has many useful settings for colors, animation, timing etc.
- it even has accessibility settings
Disadvantages:
- it doesn’t have a setting for the full height, you would probably have to do that with some custom CSS
- no full width either, but you could still do that with Minimalio setting to “full width”
https://wordpress.org/plugins/ml-slider
3. Smart Slider 3
If you really need some texts on your slider, forget about the first two. Smart Slider 3 is definitely harder to use than Meta, but also comes with more options. Especially adding text overlays with links and stuff like that.
Advantages:
- possibility of adding texts, images and buttons into the slider
- option of forcing the full width
- kind of easy to operate
Disadvantages:
- I wasn’t able to set it to full height, really stupid it lacks this option
- If you want just an image slider, this is an overkill
https://wordpress.org/plugins/smart-slider-3
4. Depicter
Well, this is the kind of slider that, I personally think, is kind of over. I have heard of people making a website just with this, sounds like a terrible option to me, but yes, it’s possible. Just bear in mind, you might need a degree for this slider. You can do almost anything with it, which also means, it’s really complicated. Nevertheless, Depicter is really well done.
Advantages:
- endless options
Disadvantages:
- took me like 10 minutes to figure out how to add arrows
- I didn’t even have the patience to see if I could make a full screen slider, but I am sure you can
https://wordpress.org/plugins/depicter
How to make Full screen slider with Minimalio
So, if you would like a homepage like this one: https://elena.mikimalio.com/ You could do that with Minimalio, like this:
- Install the B slider plugin
- Set the header in Theme options to Transparent
- Go to custom CSS and hide the footer on the homepage by adding this code:
.home footer {display:none;} - Add the slider to your homepage and set the width of the slider to full width – as shown here
- Delete all the texts, the Overlay color from the style and maybe more
- Set the height of the slider to 100VH –

Good luck!