Summary
When we say anchor link, what this article has in mind, is that when you click on an element, typically a text or a button, instead of going to a different page, your website scrolls to a specific section. So, it doesn’t redirect, it just moves.
The links in the Contents section here are anchor links, test them out…
How to make an anchor link in HTML
It’s extremely easy. In HTML, the links are created by a hyperlink element, which looks like this:
<a href=“”></a>
that element has the href attribute, which specifies where the link goes to. If it would be something like this:
<a href=“https://minimalio.org”>Minimalio</a>
This would be the result. Minimalio (going to https://minimalio.org)
But we don’t want that, we want to stay on the same page. So to do that, we have to use the hashtag symbol – #
<a href=“#minimalio”>Minimalio</a>
this would be the result. Minimalio (going to ID Minimalio)
Now we are linking to a specific place, but how do we specify that place? We do that with what is called an ID. So for example with heading, it would look like this:
<h3 id=“minimalio”>Minimalio</h3>
Minimalio heading with ID minimalio
How to create an anchor link in Gutenberg
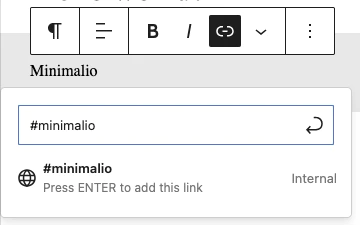
Easy, we create the link as any other link, with the hashtag symbol.

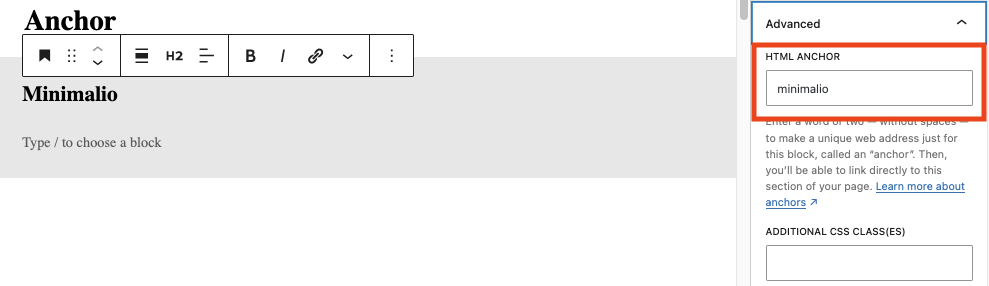
And we add the ID in the side panel, for the given block, in the Block section, in the Advanced section in HTML anchor. That’s it.

Smooth scroll
The default browser behavior is, that the website just jumps directly to the element with the given ID. But that might look very confusing, and it’s just not a nice experience. Smooth scrolling is just so much nicer. Back in the days, this has to be done with special Javascript, thank god, nowadays, you can do it with CSS. Just add it to the Additional CSS in the WP Customizer (Custom CSS Tutorial). If you are using the Minimalio theme, it’s already in the theme.
html {
scroll-behavior: smooth;
}
Padding for the smooth scroll
Sometimes, for example on this website, where I have the fixed header, the anchor would scroll to the heading, but the heading would be on top of the page, which would be covered by my header. And that would be confusing. So to avoid that, I had to use little CSS. I would recommend using this almost everywhere, even without fixed header.
html {
scroll-padding-top: 6rem;
}
Interesting plugins for anchor links
Please, before you start installing plugins, make sure you understand that what’s written above and that you might not need any plugins. Plugins are slowing down your website and might create vulnerabilities.
Add Anchor Links – by Karolína Vyskočilová
This is an interesting plugin, that would be mostly appreciated by users with accessibility issues. Especially the ones, using keyboard only. The plugin adds links before all the headings, on the specific type of content, that you define (Typically posts). So the user can then only use the tab key to move around the main headings. It’s very useful and a lovely thing to add.
https://wordpress.org/plugins/add-anchor-links/
https://kybernaut.cz/en/plugins/add-anchor-links
Automatic Hx Menu – By Julien Crego
This plugin creates a content menu from all the headings in your post. So, effectively, the same thing that you can see here, on the right side. You might have to use some custom CSS to make it fit your design, but it’s certainly very useful.
https://wordpress.org/plugins/automatic-hx-menu
Easy Table of Contents – by Magazine3
Pretty much the same thing as Automatic Hx Menu, just creates a table of Contents from your headings. This plugin has much more options and settings, but also makes it much more complicated.
https://wordpress.org/plugins/easy-table-of-contents
Final thoughts
Making anchor links is super easy, I would just caution you, do not over do it, you don’t want to the user to be going all over the place, being confused where is what.
Good luck