Summary
As a front-end developer, I have a somewhat controversial opinion, I hate complicated websites. Especially the animated ones. Here are the examples of websites, that I like, dead simple ones.
What’s Dead Simple for me
Why is internet so overwhelming and distracting: infinite scrolling, animated everything, and overly complex interfaces, what I like is dead simple websites. These sites strip away all the nonsense and focus on what really matters — the work. No elaborate navigation, no flashy animations, no distracting UI. Just images, a few lines of text, and contact information. That’s what I want.
For me, a dead simple portfolio is defined by its minimalism. At most, you’ll find a homepage with full-screen images, a short bio or title, and a contact link or email. That’s it. The purpose? To let the work speak for itself. I think that it is the best way for artists, photographers, and other visual creators who want to make their portfolio accessible, distraction-free, and fast-loading.
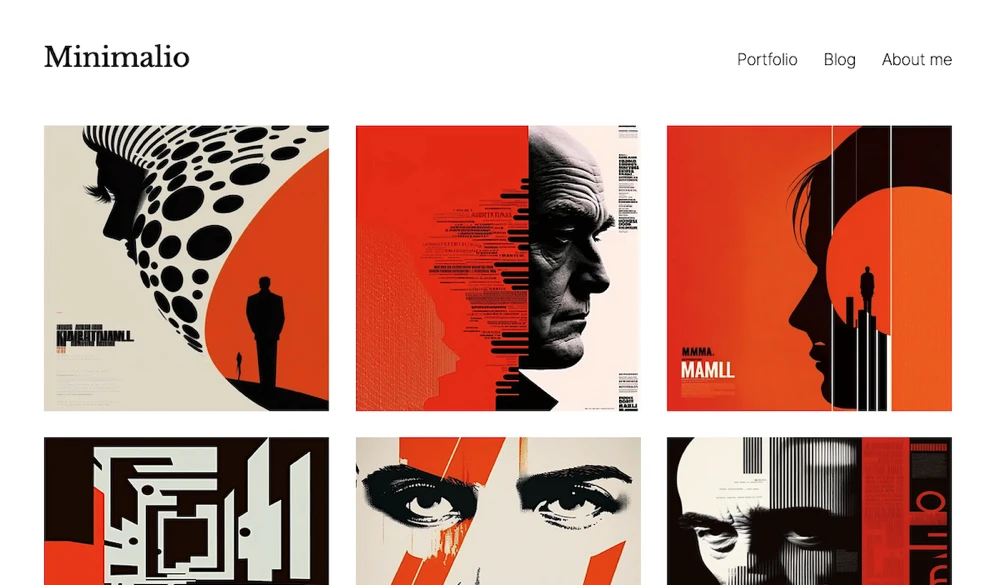
And for a decade, I was struggling to find a WordPress theme, that would allow me to do just that, that’s why I have created Minimalio, dead simple WordPress theme.
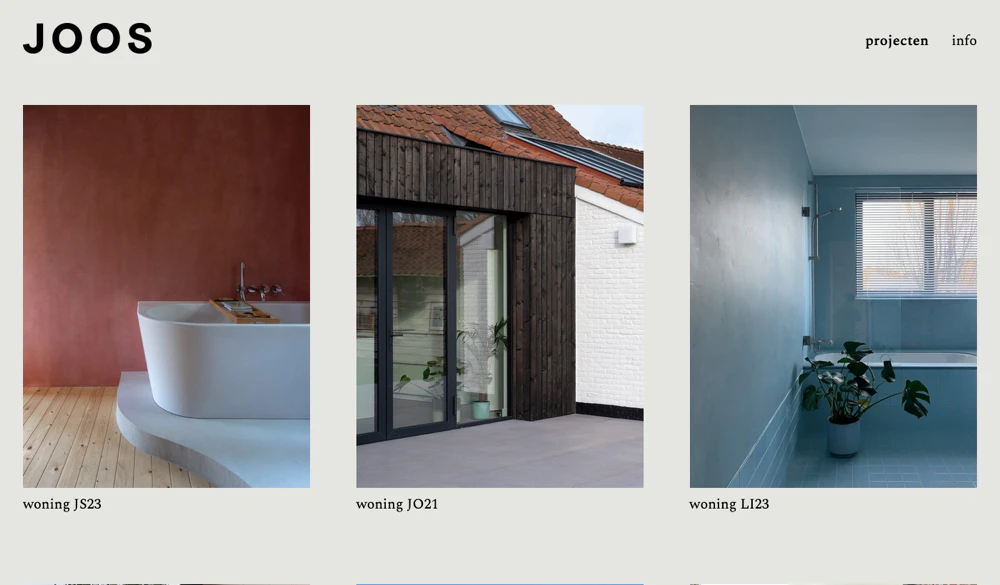
Joos – Architect

Joos’ website is minimalist, yet deeply architectural in its structure. Images are presented in a clean vertical flow, resembling a blueprint scroll. Each project is marked only by a name and a location. There are no hover effects, no hidden menus — just project images, light descriptive text, and a footer with contact details. This dead simple presentation echoes the clarity and intention behind Joos’ architectural practice.
https://www.joos-architectuur.be
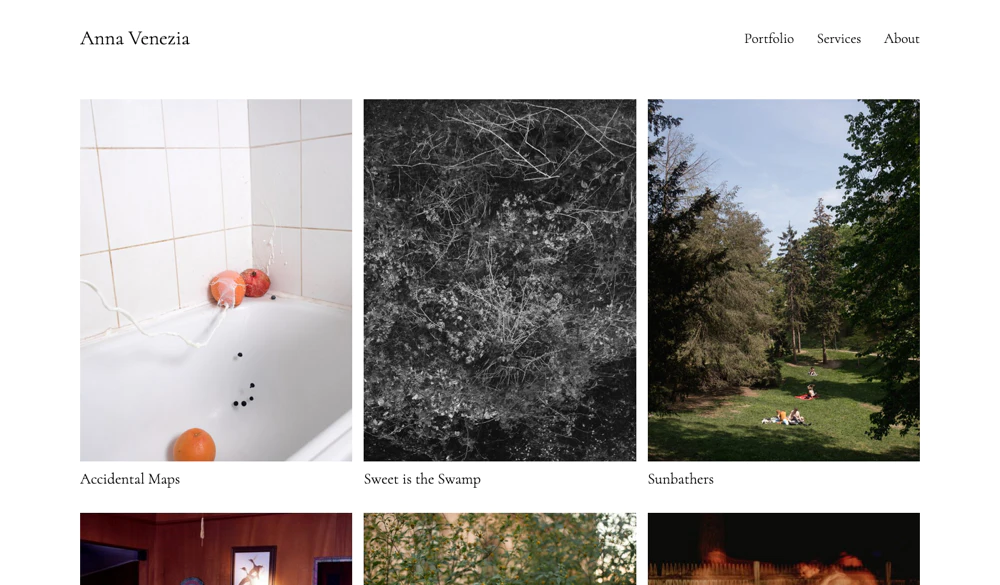
Anna Venezia – Conceptual Artist

Anna Venezia’s portfolio feels like a sketchbook left open. Sparse, quiet, and thought-provoking, her site contains only a handful of images per project, often without explanation. The simplicity lets viewers focus on each piece without interference.
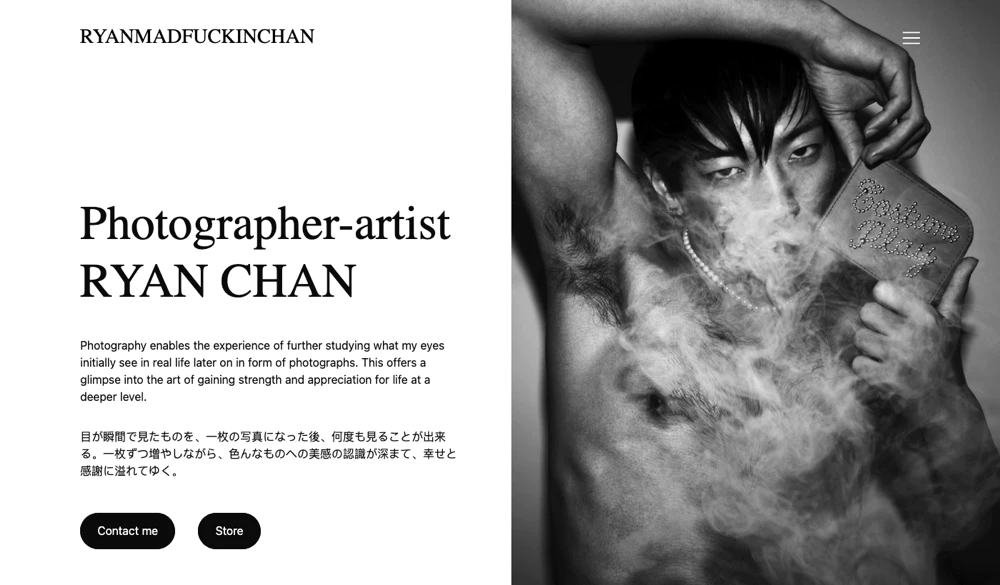
RYANMADFUCKINCHAN – Photographer

Ryan Chan’s site is a visual punch to the face — in the best way. It’s a single column of powerful photographs, each framed by black or white space. There’s almost no text except his name (stylized in all-caps, no less), a city label (“Tokyo”), and his contact link. His work, which blends street and fashion photography, is presented like a zine laid out digitally.
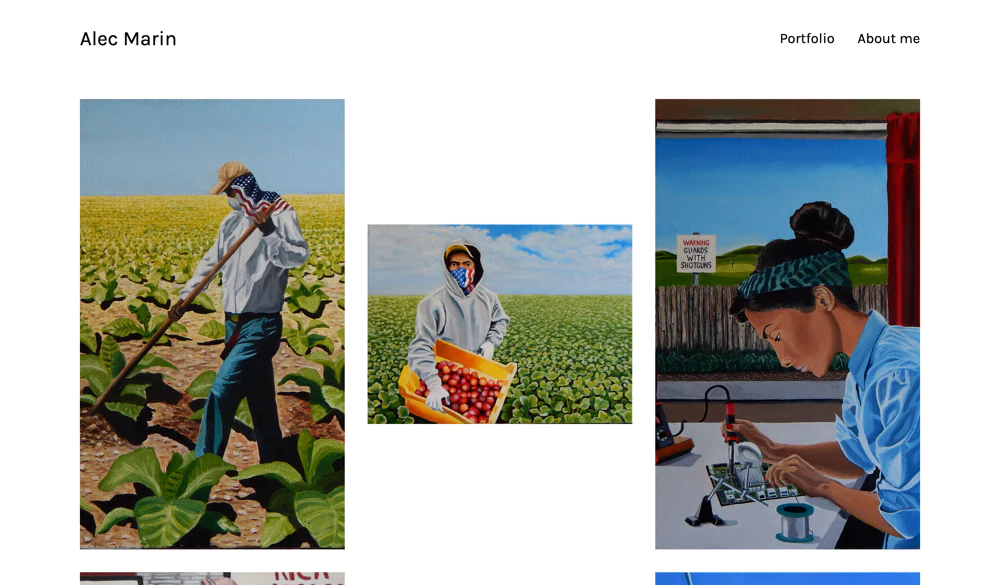
Alec Marin – Painter

Alec Marin’s portfolio is as raw and expressive as his paintings. It’s built around full-bleed images of canvas work, with no additional interface elements. His contact email is tucked into the bottom corner. That’s it. The work dominates the page, demanding full attention and nothing else.
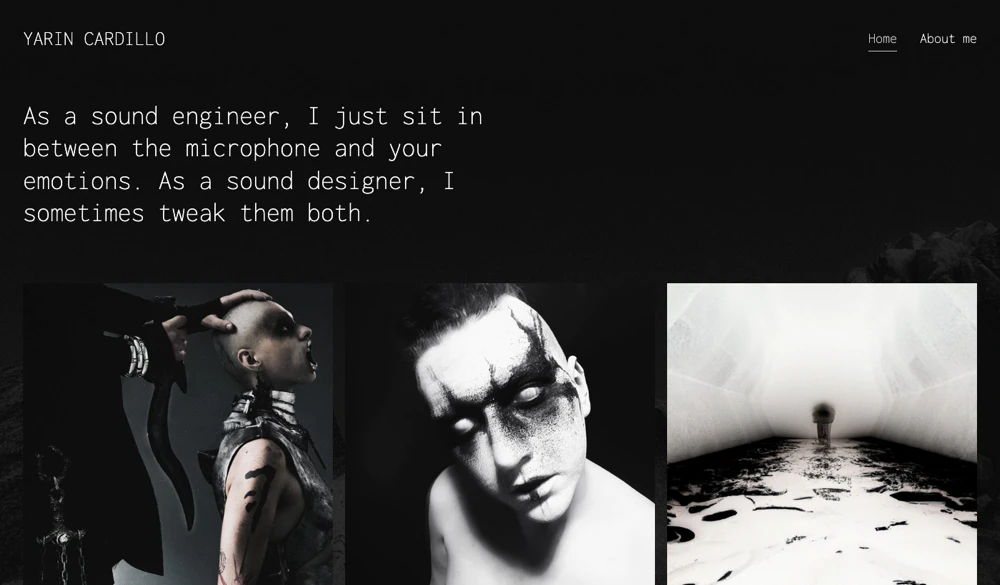
Yarin Cardillo – Sound Engineer

Even in the audio world, visuals matter. Yarin Cardillo’s site features a muted black background with embedded waveform clips and minimal text descriptions. There’s no video, no flashy audio players — just simple links to listen, project titles, and a contact email. The entire site feels like a studio console stripped to its essentials: clean, functional, no-nonsense.
James Merry – Painter

James Merry uses a quiet, meditative layout. White background, images, and almost no navigation. The site includes only images of his works and a contact email. Contact information is present but not prominent. The feeling is akin to walking through a minimalist gallery — everything is intentional, and nothing distracts.
Why Simplicity Works
Dead simple portfolio websites are not about laziness; they’re about confidence. These creators let their work breathe. The user experience is fast, direct, and focused. For viewers, it’s a welcome break from overstimulation. For artists, it’s a confident statement: the work is enough.
How were these dead simple websites built?
All of these websites were created using the Minimalio WordPress theme. Minimalio sole purpose and aim is to give only the necessary for simple, even dead simple portfolios.

With Minimalio’s free version and a Premium Plugin that adds advanced features, it offers a complete solution for personal websites that keep the focus where it belongs—on the work itself.
Good luck